Indeterminate Checkboxes
While the checked attribute of an HTML checkbox can only have two values, the checkbox itself can actually have up to four different visual states: checked, unchecked, disabled and indeterminate. What is indeterminate? It’s defined by the W3C this way:
If the element’s indeterminate IDL attribute is set to true, then the control’s selection should be obscured as if the control was in a third, indeterminate, state.
Then it goes to specifically say:
The control is never a true tri-state control, even if the element’s indeterminate IDL attribute is set to true. The indeterminate IDL attribute only gives the appearance of a third state.
So the indeterminate state is intended to obscure the state of the checkbox in a purely visual way to give the user the impression of a third-state. It should in no way affect the value of the “checked” attribute.
Indeterminate on Deskop Browsers
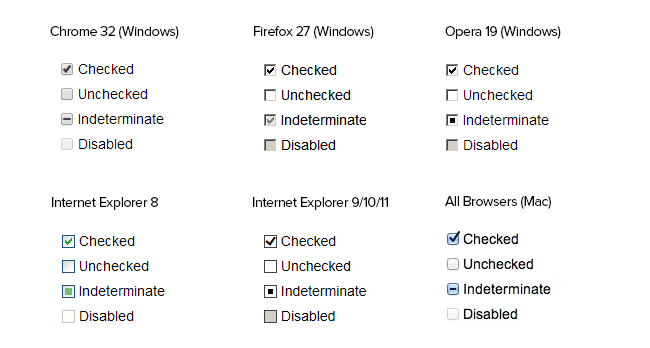
Below are some examples of the different visual states of checkboxes in various desktop browsers. Notice the indeterminate checkboxes.

Chrome/Webkit browsers tend to use a line to denote the indeterminate state. I think this is a pretty good design decision, the only problem is that it conflicts with the plus/minus, expand/minimize visual pattern common elsewhere. This could cause confusion for some.
Firefox uses a grayed out checkbox which is a pretty terrible choice. It doesn’t obscure the value of the checkbox, but rather gives the false impression that the checkbox is checked and disabled. Even when checked is false, the indeterminate state looks this way.
I’d argue that IE and Opera handled indeterminate the best. A solid square gives a clear impression of a third state that is neither checked nor unchecked. It’s also consistent with tri-state checkboxes on desktop applications.
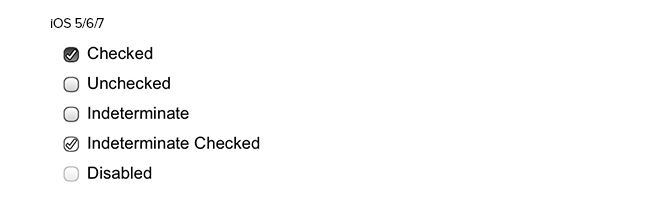
Indeterminate in iOS
iOS handles indeterminate in a strange way. The indeterminate state is only visible when the checkbox is checked. So unchecked indeterminate checkboxes look identical to standard unchecked ones. This directly goes against the spec.

This indeterminate attribute is seldom seen on the web but it has some valid use-cases when there is a need for a tri-state checkbox. Just remember that indeterminate doesn’t work as expected on iOS, so it may be smarter to use a custom control there.
Also, it’s important to note that you must use Javascript to set a checkbox as indeterminate:
document.getElementById("mycheckbox").indeterminate = true;